Menus are the most crucial part of every site on any device, whether you are using a computer or a phone. They allow you to present your WordPress site structure to visitors.
They help users navigate, find information and browse through different areas of your site. They are usually placed close to the header on most themes. You can create custom menus of your own, but there is also a default menu listing current pages on WordPress.
WordPress supports various menus and many navigational areas. The footer and the header menu are great examples of this. The drag-and-drop feature lets you add posts, links, and pages to the menu.
You can add CSS classes to menu items and change the look of your menu by adding custom styles.
There are various types of menus in WordPress, such as drop-down menus, simple menus, footer menus, and mega menus. You can also create your custom menu.
Your menu should stand out since it is a crucial part of any WordPress site and the first thing people see and use. Some of the most successful sites use sticky menus.
If you want your WordPress site to stand out, you need an excellent plugin to help you create a perfect sticky menu.
Luckily for you, the WP Sticky plugin will make any menu sticky.
WP Sticky
The WP Sticky plugin helps you make any element on your site “sticky. You can create a sticky menu for free with a few simple clicks.
It is commonly used to keep menus at the top of your site, but it also lets you make any element sticky. You can create a sticky menu, header, widget, logo, and more.
The trick is to pick the appropriate selector for the element you want to make sticky and make sure that it is unique. WP Sticky lets you pick menu elements, and simply adding them to the plugin makes these elements sticky.
Sometimes simple selectors (e.g., #main-menu, nav) are enough, but other times, you have to use more specific ones (e.g., header > ul:first-child).
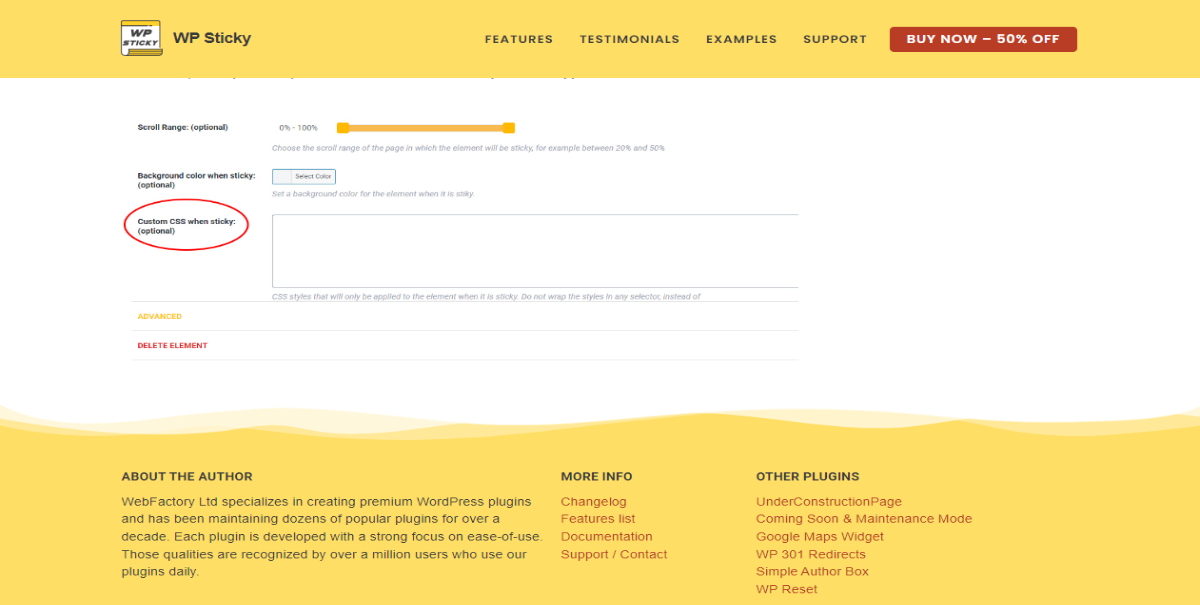
You can add any space between sticky elements and the top of the page. You can also enable it for certain screen sizes and specific pages.
If some elements on the page are obscuring or peeking through, you can add a Z-index. And by turning on the debug mode, find out why your element doesn’t stick.
However, if you don’t like messing with coding, check out the WP Sticky PRO plugin.
WP Sticky’s PRO version
WP Sticky’s PRO version is easy to use and offers many additional premium features.
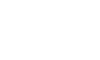
The most notable one is Visual Element Picker. The Visual Element Picker feature lets you pick any element off the screen with zero coding.

This is great for people who don’t know anything about HTML elements and coding or if you want to save time.
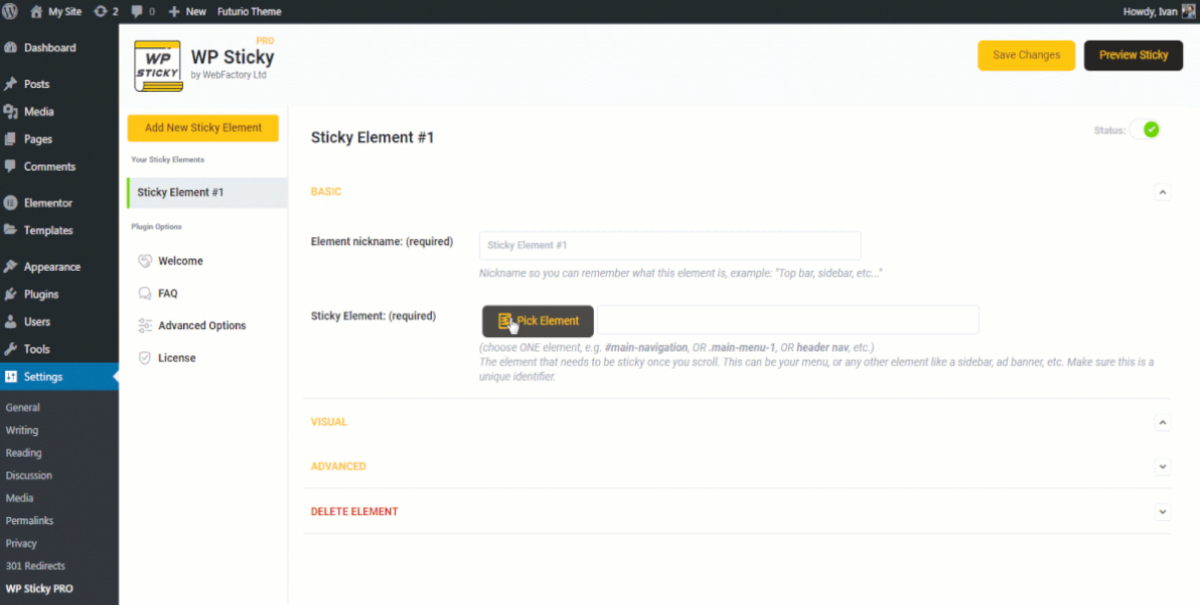
If you want to make a menu sticky, first, you need to name it. You can stick the element to the top or bottom of your page.
There is no need to search for identifiers manually. Just go to the Basic Settings tab and click the Pick Element button.

Example: Sticky Header
If you did everything correctly, the website will load with the WP Sticky menu on the header section. You can check this feature in action on this link.
When you find the element you want to make sticky, click on it. The plugin will now recognize this identifier and write it down.
The PRO version is compatible with any theme, page builder, or plugin, making it a versatile option.
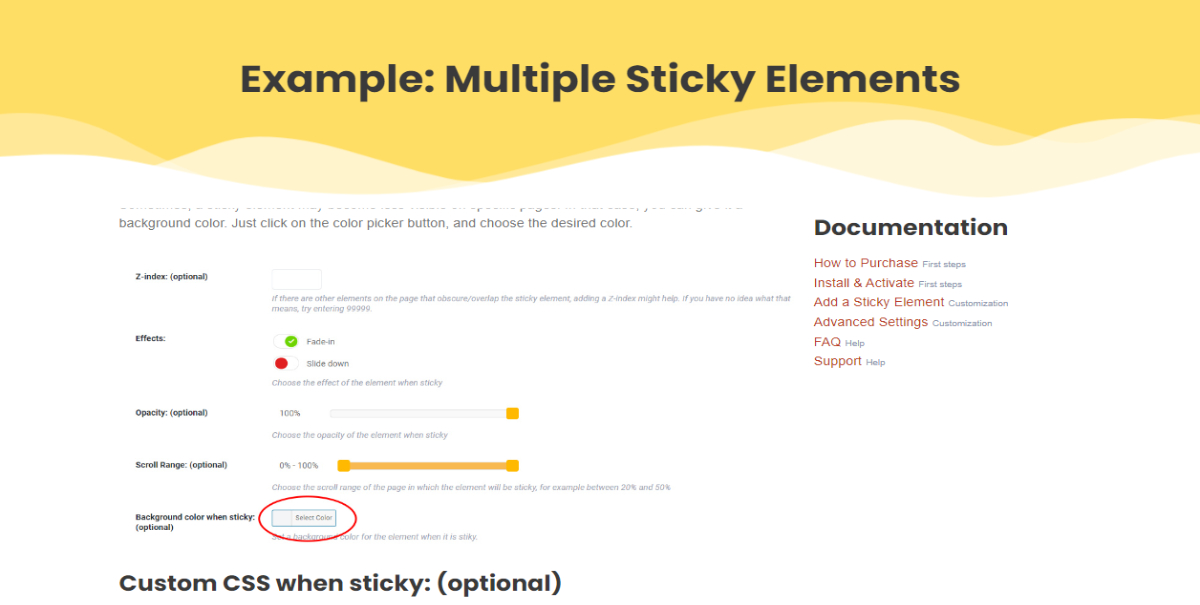
Example: Multiple Sticky Elements
The next exciting feature is multiple sticky elements. As seen in the photo below, the page has two sticky elements.
The first is a sticky title, which always stays on top, and the other is a sticky widget.
Because the widget is transparent, the background is set to be white while sticky. To create multiple sticky elements, you should give them unique names and create space between them. You can see this excellent feature on the link here.
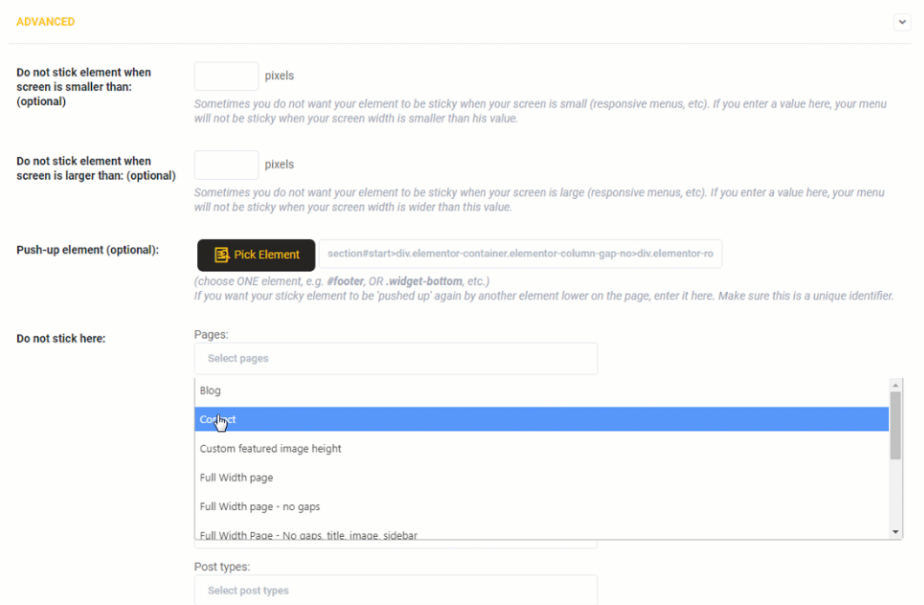
Advanced Feature
Sometimes you don’t want the element to be sticky on the whole site. With the PRO version, you can pick specific pages, posts, tags, categories, and CPTs where you don’t want elements to stick.
Final Words
Every WordPress site can benefit from having dynamic, friendly, and intuitive navigation.
A sticky menu is especially beneficial for pages with much content that require visitors to scroll repeatedly.
Sticky navigation is a quick and easy way to let visitors jump from one page on your site to another and continue their experience.
Making a beautiful menu without a great plugin and little coding knowledge is nearly impossible. WP Sticky is there to help make any page element stand out.
It works like a charm on desktop and mobile and doesn’t cause issues, weird jumps, console errors, or ads. And it offers professional customer service.
So if you want to save time, gain more traffic and expand your brand, WP Sticky is a plugin you need on your WordPress.